Bootsrap nudi mogućnost da bilo koja slika bude responzivna, odnosno da se smanjuje i povećava ovisno o rezoluciji ekrana. Sve što je potrebno jest dodati "img" tag-u klasu "img-responsive"
<img class="img-responsive" src="img/futura.jpg" />
Rezultat:

Uz to, ukoliko sliku želimo centrirati, Bootstrap nudi klasu "center-block" koja će to odraditi za nas:
<img class="img-responsive center-block" src="img/bootstrapLogo.png" />
Rezultat:

Svaka modernija stranica posjeduje rubriku "kontakt" u kojoj nalazimo kontakt forme. Bootstrap nudi mogućnost korištenja gotovih klasa koje olakšavaju dizajniranje formi. Za jednu jednostavnu kontakt formu (koja je u nastavku i objašnjena) su potrebna 4 elementa spakirana u jedan "form" tag.
1.korak - dodavanje "form" tag-a i 3 div-a s klasama "form-group" kako bi sve elemente i njihove nazive grupirali i lakše se snalazili kasnije:
<form> <div class="form-group"> </div> <div class="form-group"> </div> <div class="form-group"> </div> </form>
2.korak - dodavanje elementa za upis imena i prezimena, elementa za upis email adrese i elementa za upis neke poruke. Uz svaki element ide i prikladna labela koja zajedno s elementom čini jednu grupu:
<form>
<!--Grupa za ime i prezime-->
<div class="form-group">
<label for="nameInput">Ime i prezime</label>
<input type="text" class="form-control" id="nameInput" placeholder="npr. Ivan Horvat">
</div>
<!--Grupa za email-->
<div class="form-group">
<label for="emailInput">Email</label>
<input type="email" class="form-control" id="emailInput" placeholder="npr. ivan@horvat.hr">
</div>
<!--Grupa za proizvoljni tekst-->
<div class="form-group">
<label for="textInput">Poruka</label>
<textarea class="form-control" rows="3" id="textInput" placeholder="Napišite poruku..."></textarea>
</div>
</form>
Rezultat:
3.korak - dodavanje tipke za slanje poruke na dno:
<form>
<!--Grupa za ime i prezime-->
<div class="form-group">
<label for="nameInput">Ime i prezime</label>
<input type="text" class="form-control" id="nameInput" placeholder="npr. Ivan Horvat">
</div>
<!--Grupa za email-->
<div class="form-group">
<label for="emailInput">Email</label>
<input type="email" class="form-control" id="emailInput" placeholder="npr. ivan@horvat.hr">
</div>
<!--Grupa za proizvoljni tekst-->
<div class="form-group">
<label for="textInput">Poruka</label>
<textarea class="form-control" rows="3" id="textInput" placeholder="Napišite poruku..."></textarea>
</div>
<!--Tipka za slanje gore upisanih podataka-->
<button type="submit" class="btn btn-primary btn-right">Pošalji</button>
</form>
Rezultat:
Zadatak 2
U prethodni HTML nadodajte novi container koji će sadržavati:
Napraviti responzivnu portfolio stranicu koja će imati:
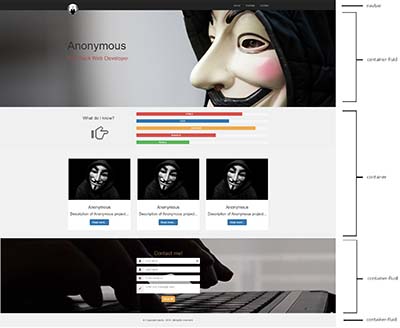
Primjer slične stranice možete vidjeti klikom na sliku ispod. Sa desne strane je i objašnjenje kako je zamišljeno da elementi budu grupirani.